Tailwind CSS Object Fit:It acknowledges more than one value in tailwind CSS. Every one of its properties is covered as in class form. It is the option in contrast to the CSS object-fit property. The object fit class is utilized to indicate how a picture (image) or video ought to be resized to accommodate its content box for controlling a supplanted element’s content resizing.
Utilities for controlling how a replaced element’s content should be resized.
Tailwind CSS Object Fit
| Class | Properties |
|---|---|
| object-contain | object-fit:contain; |
| object-cover | object-fit:cover; |
| object-fill | object-fit:fill; |
| object-none | object-fit:none; |
| object-scale-down | object-fit:scale-down; |
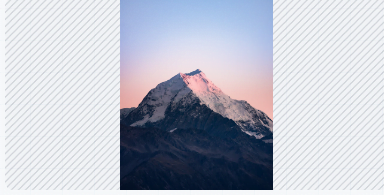
object-contain: This class replaced image preserves the aspect ratio of the original image while fitting within the content box. Resize an element’s content to stay contained within its container.
Syntax:
<element class="object-contain">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<div class="bg-green-300 w-full h-full">
<img class="object-contain h-48 w-full"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
</div>
</center>
</body>
</html>Output:

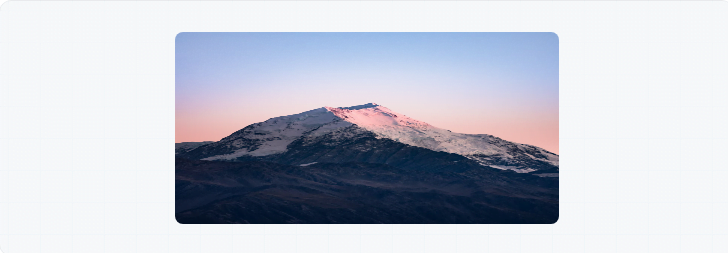
object-cover: This class preserves the aspect ratio of the original image as the replaced image while fitting in the content box. Sometimes it is clipped to fit when the aspect ratio of the original image doesn’t match with the aspect ratio of the content box. Resize an element’s content to cover its container using this class.
Syntax:
<element class="object-cover">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<div class="bg-green-300 w-full h-full">
<img class="object-cover h-48 w-full"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
</div>
</center>
</body>
</html>Output:

object-fill: This class replaced image is stretched to fit the content box. The replaced image will completely fill the box needless of its aspect ratio. Stretch an element’s content to fit its container using the class.
Syntax:
<element class="object-fill">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<div class="bg-green-300 w-full h-full">
<img class="object-fill h-48 w-full"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
</div>
</center>
</body>
</html>Output:

object-none: In this class, the replaced image will ignore the aspect ratio of the original image. Hence, it is not resized. The class displays an element’s content at its original size ignoring the container size.
Syntax:
<element class="object-none">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<div class="bg-green-300 w-full h-full">
<img class="object-none h-48 w-full"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
</div>
</center>
</body>
</html>Output:

object-scale-down: This class replaced image is resized as if none or contain were specified and results in the smallest object size. The class displays an element’s content at its original size but scale it down to fit its container.
Syntax:
<element class="object-scale-down">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<div class="bg-green-300 w-full h-full">
<img class="object-scale-down h-48 w-full"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
</div>
</center>
</body>
</html>Output:

