WordPress Block Editor Gutenberg – Hindi Me
W3Tech के अनुसार, वर्डप्रेस कि वेबसाइटों का 35.1% power है। यह महत्वपूर्ण है। वर्डप्रेस एक ब्लॉगिंग प्लेटफॉर्म से ज्यादा कुछ नहीं है।
सही plugins की सहायता से, वर्डप्रेस को एक कंटेंट मैनेजमेंट सिस्टम (CMS), एक e-commerce platform, और बहुत कुछ के रूप में इस्तेमाल किया जा सकता है। इसके साथ, आप ब्लॉग पोस्ट, पेज, इमेज गैलरी बना सकते हैं…
बेशक, आपको यह जानना होगा कि इन सभी का लाभ कैसे उठाया जाए। वर्डप्रेस 5 की रिलीज़ के साथ, आप कैसे एक ब्लॉग entry बनाते हैं जो काफी बदल गया है।
वास्तव में, वर्डप्रेस 5 editor के साथ एक ब्लॉग entry पोस्ट करना आपके द्वारा उपयोग किए गए किसी अन्य वेब-आधारित टूल के विपरीत है।
version 5 से पहले वर्डप्रेस का उपयोग करने वाले किसी भी व्यक्ति के लिए, वर्डप्रेस एडमिन पैनल में लॉग इन करना एक आंख खोलने वाला अनुभव होगा। इसे WordPress Block Editor Gutenberg के नाम से जाना जाता है।
इसलिए मैं आपको दिखाना चाहती हूं कि नए वर्डप्रेस ब्लॉक एडिटर ‘गुटेनबर्ग’ के साथ ब्लॉग entry कैसे बनाई जाए। एक बार जब आप समझ जाते हैं कि प्रक्रिया कैसे काम करती है, तो आपको यह वास्तव में काफी आसान लगता है।
Table of Contents
Creating A Post with WordPress Block Editor Gutenberg
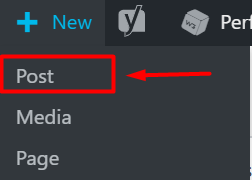
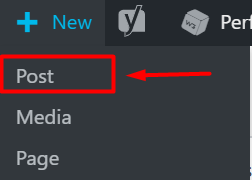
एक नया ब्लॉग post बनाने के लिए, +New बटन पर क्लिक करें। ड्रॉप-डाउन से, post पर क्लिक करें।


Resulting window आपके द्वारा उपयोग किए गए किसी भी web-page editor की तरह नहीं दिखाई देगी।
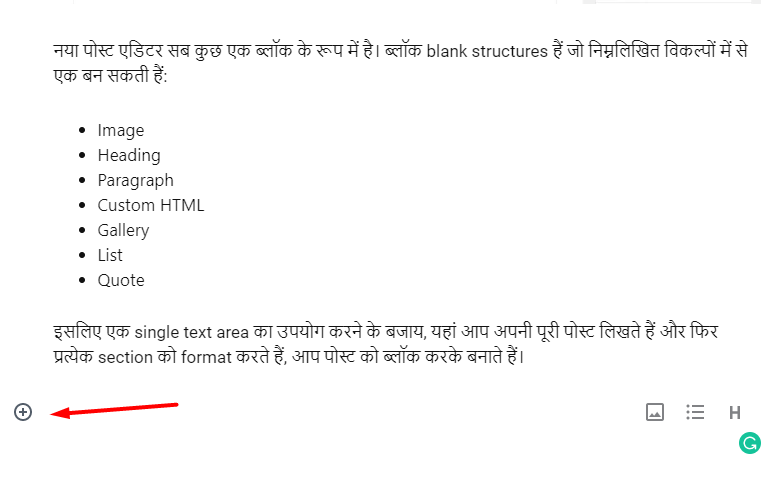
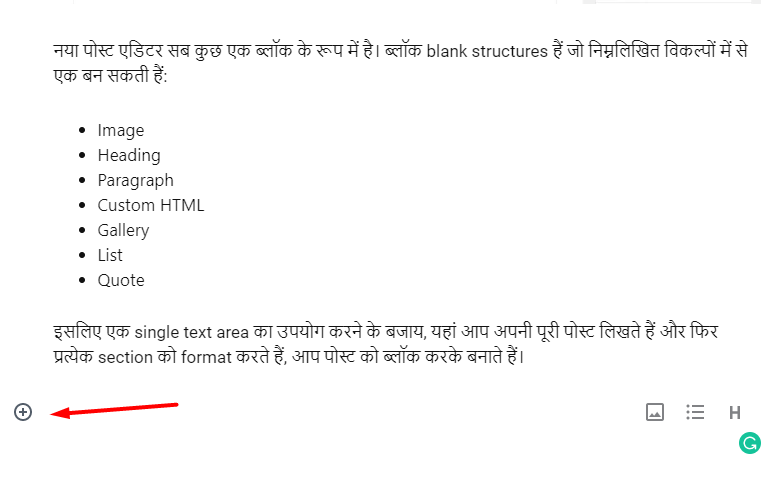
नया पोस्ट एडिटर सब कुछ एक ब्लॉक के रूप में है। ब्लॉक blank structures हैं जो निम्नलिखित विकल्पों में से एक बन सकती हैं:
- Image
- Heading
- Paragraph
- Custom HTML
- Gallery
- List
- Quote
इसलिए एक single text area का उपयोग करने के बजाय, यहां आप अपनी पूरी पोस्ट लिखते हैं और फिर प्रत्येक section को format करते हैं, आप पोस्ट को ब्लॉक करके बनाते हैं।
पहली बात यह है कि एक title block जोड़ना है। यह सरल है, क्योंकि यह एक पोस्ट पर डिफ़ॉल्ट ब्लॉक है। ऐसा करने के लिए Add title पर क्लिक करें।


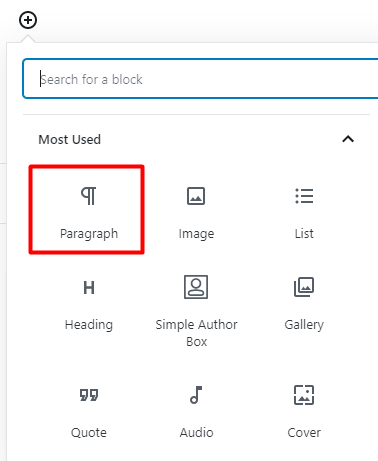
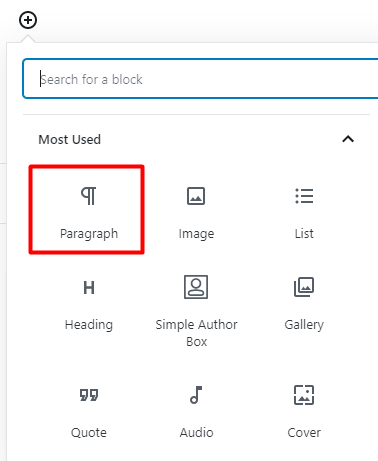
आप अपना अगला ब्लॉक जोड़ना चाहते हैं। अपने title के नीचे + बटन पर क्लिक करें और उस ब्लॉक का प्रकार चुनें, जिसे आप जोड़ना चाहते हैं।


मान लें कि आप ब्लॉग पोस्ट मे Paragraph लिखने के लिए तैयार हैं। तो ड्रॉप-डाउन से, Paragraph को select करें।


अपनी entry के लिए post लिखना start करें। आप content को Paragraph ब्लॉक में कॉपी / पेस्ट कर सकते हैं, या सीधे ब्लॉक में लिख सकते हैं।
जैसा कि आप लिखते हैं, WordPress Block Editor Gutenberg आपके संकेतों पर विचार करेगा। उदाहरण के लिए, जब आप Enter को हिट करते हैं, तो editor उसे एक नए paragraph के रूप में देखेगा।
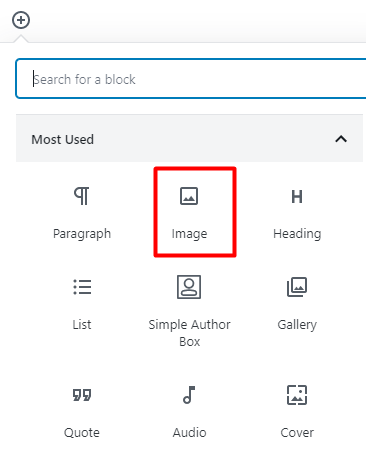
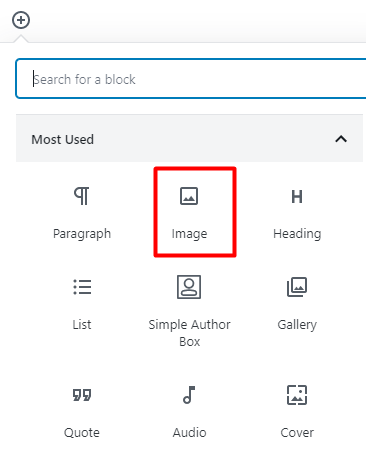
Adding a block between paragraphs.
+ बटन पर क्लिक करें, ड्रॉप-डाउन से image को select करें और फिर अपनी image अपलोड करें।


Post Settings
पोस्ट लिखने के बाद, आपको कुछ सेटिंग्स का ध्यान रखना होगा।
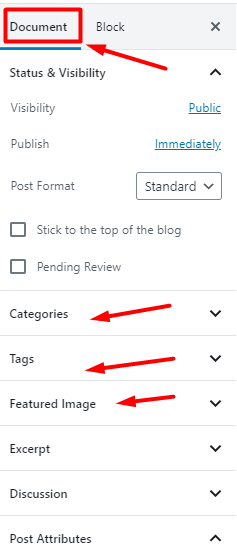
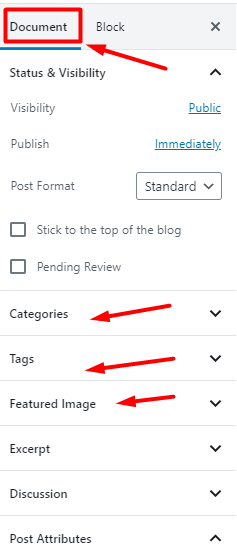
Right sidebar में, Document tab पर क्लिक करें। इस section में, आप को निम्न बातों का ध्यान रखना होगा:


- Publish – आपको अपनी पोस्ट entry करने या भविष्य की तारीख के लिए इसके publication को schedule करने की अनुमति देता है।
- Categories – आपको पोस्ट को एक category के साथ जोड़ने की अनुमति देता है।
- Tags – आपको पोस्ट में एक या अधिक Tag जोड़ने की अनुमति देता है।
- Featured Image – आपको एक Featured Image जोड़ने की अनुमति देता है।
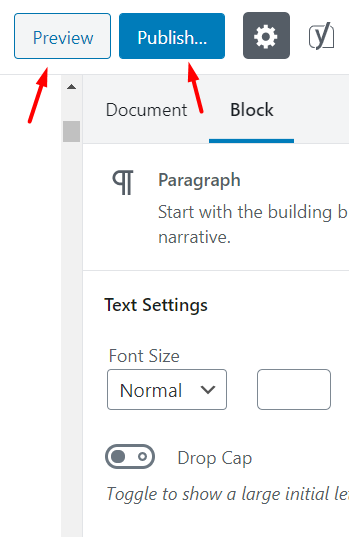
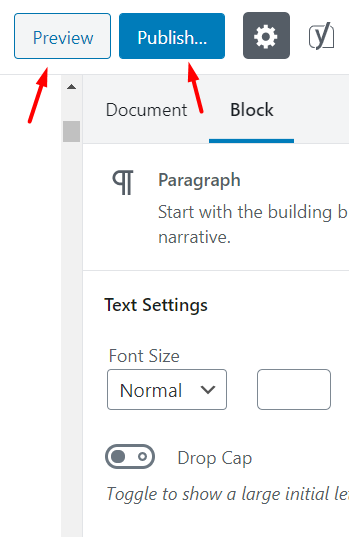
जब आप इन विकल्पों का ध्यान रख लेते हैं, तो यह देखने के लिए preview पर क्लिक करें कि पोस्ट कैसा दिखेगा या पोस्ट को save और post publish करने के लिए publish पर क्लिक करें।


मुजे उम्मिद है कि आप समज गये होगे कि ये WordPress Block Editor Gutenberg को कैसे use किया जाता हे।
Also Read:- Google Se Paise Kaise Kamaye : हिंदी में
- Podcasting क्या हे? & इससे पैसे कैसे कमाए?
- Affiliate Marketing Kya Hai? & इससे पैसे कैसे कमाए?
यदि आपको यह post अच्छा लगा हो तो इसे अपने दोस्तो के साथ share करना बिल्कुल भि ना भुले।
